Translate PO and POT files with AI in minutes. Upload your file and download .po and .mo translations. Get human-quality translation almost instantly.
Step 1: Create a Free PTC Account
Create a free PTC account to start a free trial that lets you translate 2,500 words into 2 languages. Then, select the Manual File Upload option during project setup. This method allows you to upload .pot files and download translated .po and .mo files.
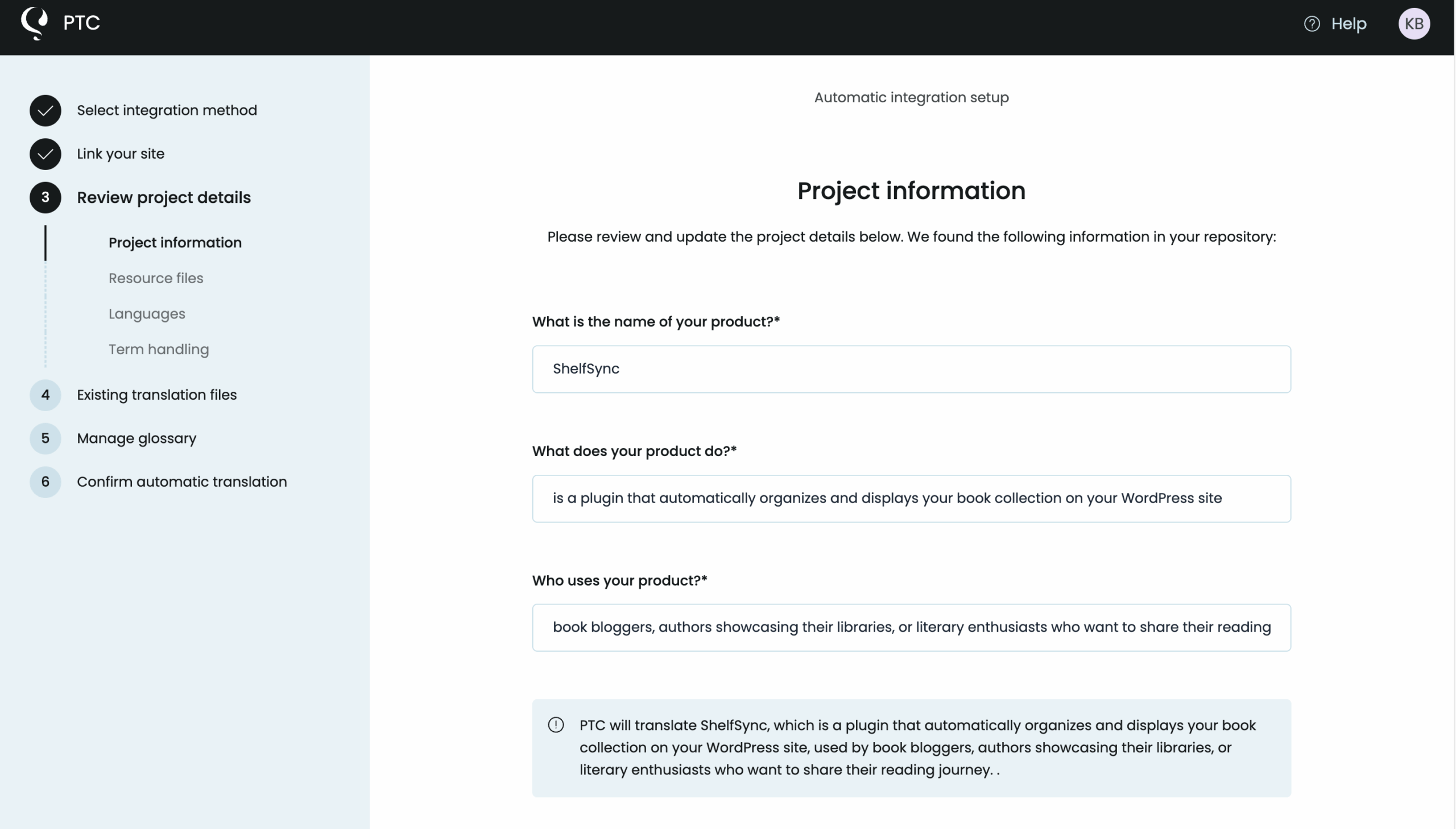
Step 2: Configure AI Translation Settings
Next, go through the setup wizard to:
- Tell PTC what your WordPress theme or plugin is about, so it can generate human-quality translations
- Select target languages
- Upload
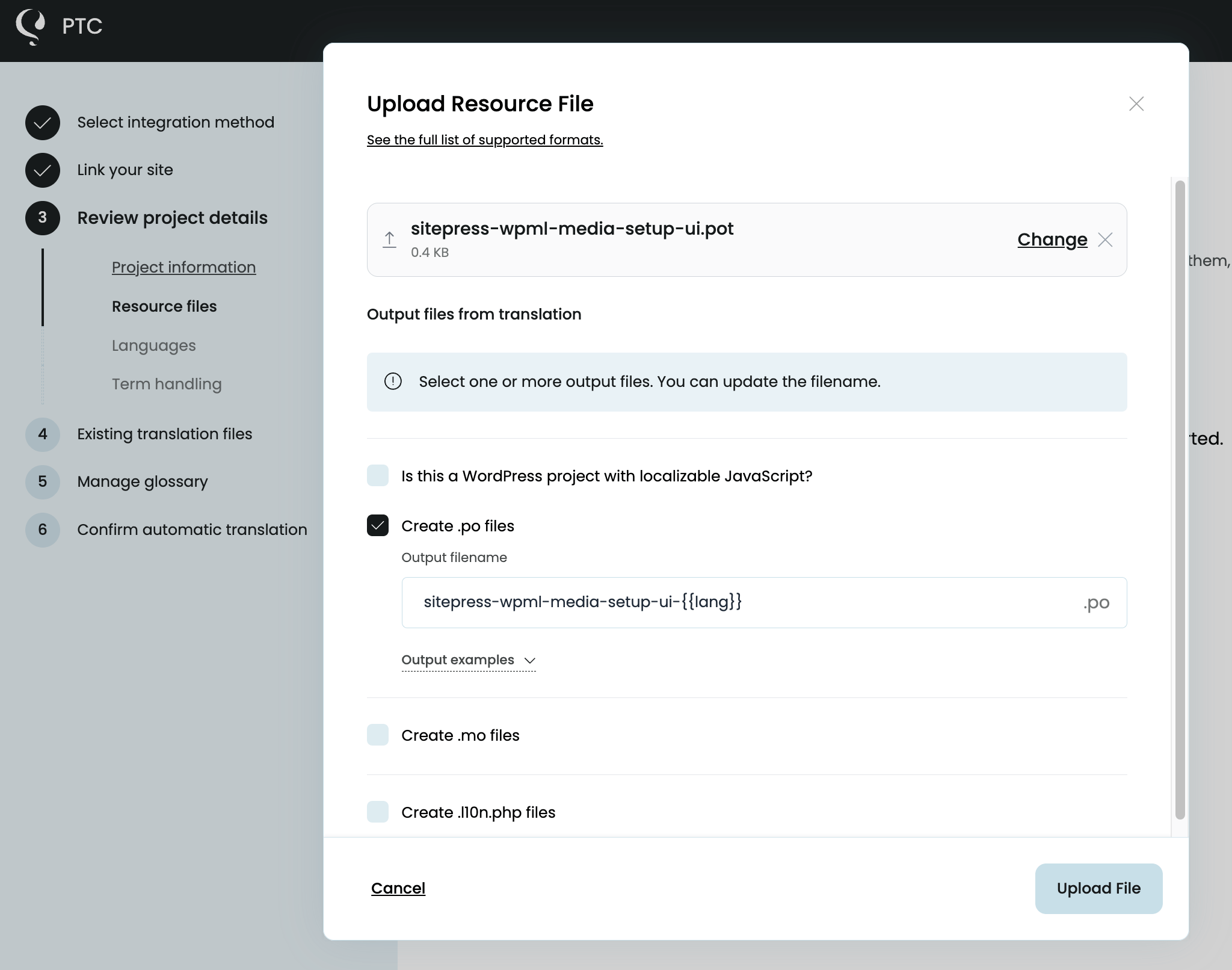
.potfiles - Select output files you want to receive. By default, PTC creates
.pofiles, but you can also configure PTC to create.mofiles,.l10n.phpfiles, and.jsonfiles - Add terms to your glossary (optional)


Step 3: Download Translation Files
Once PTC finishes translating:
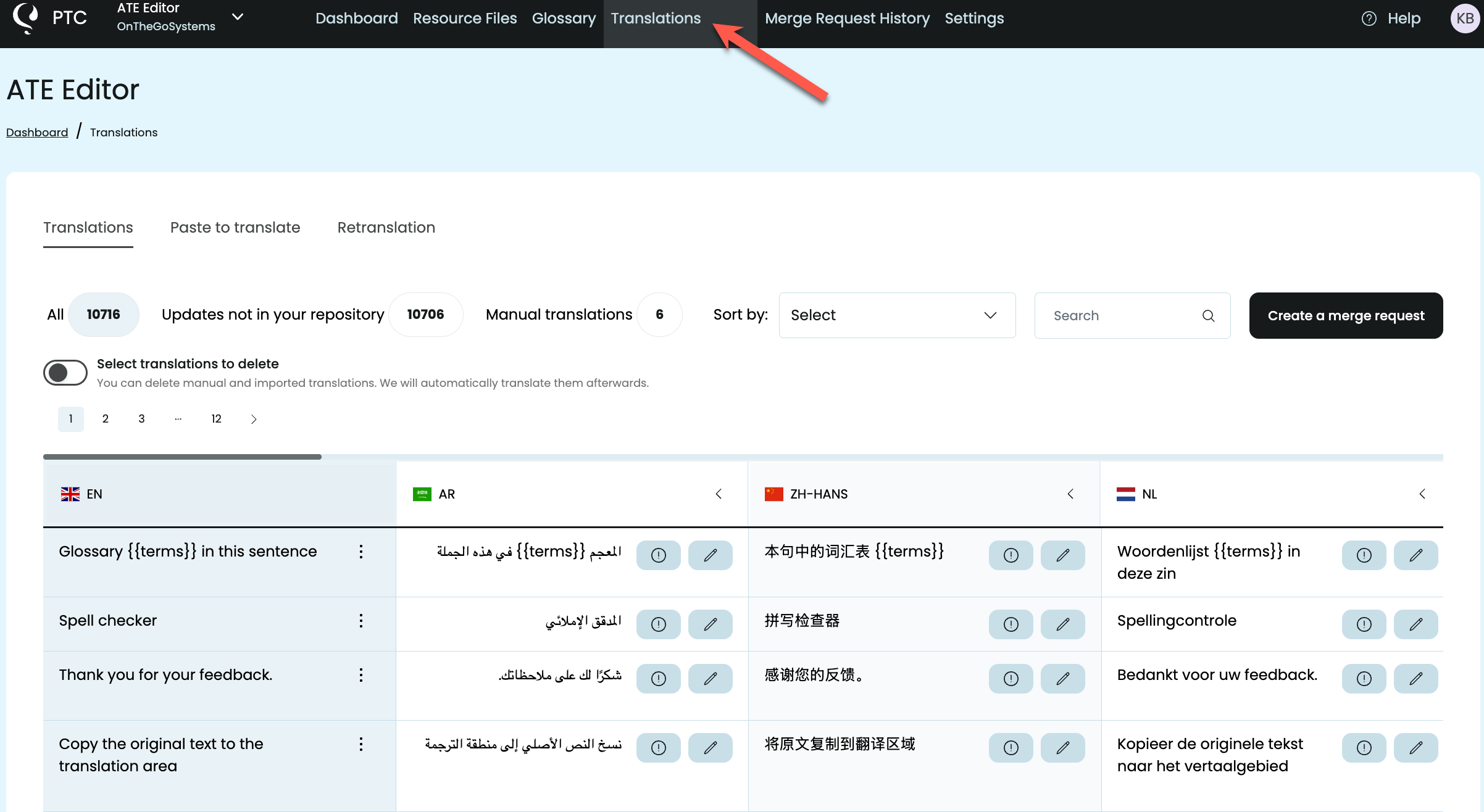
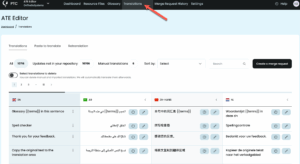
- Go to the Translations tab to review all translated strings.
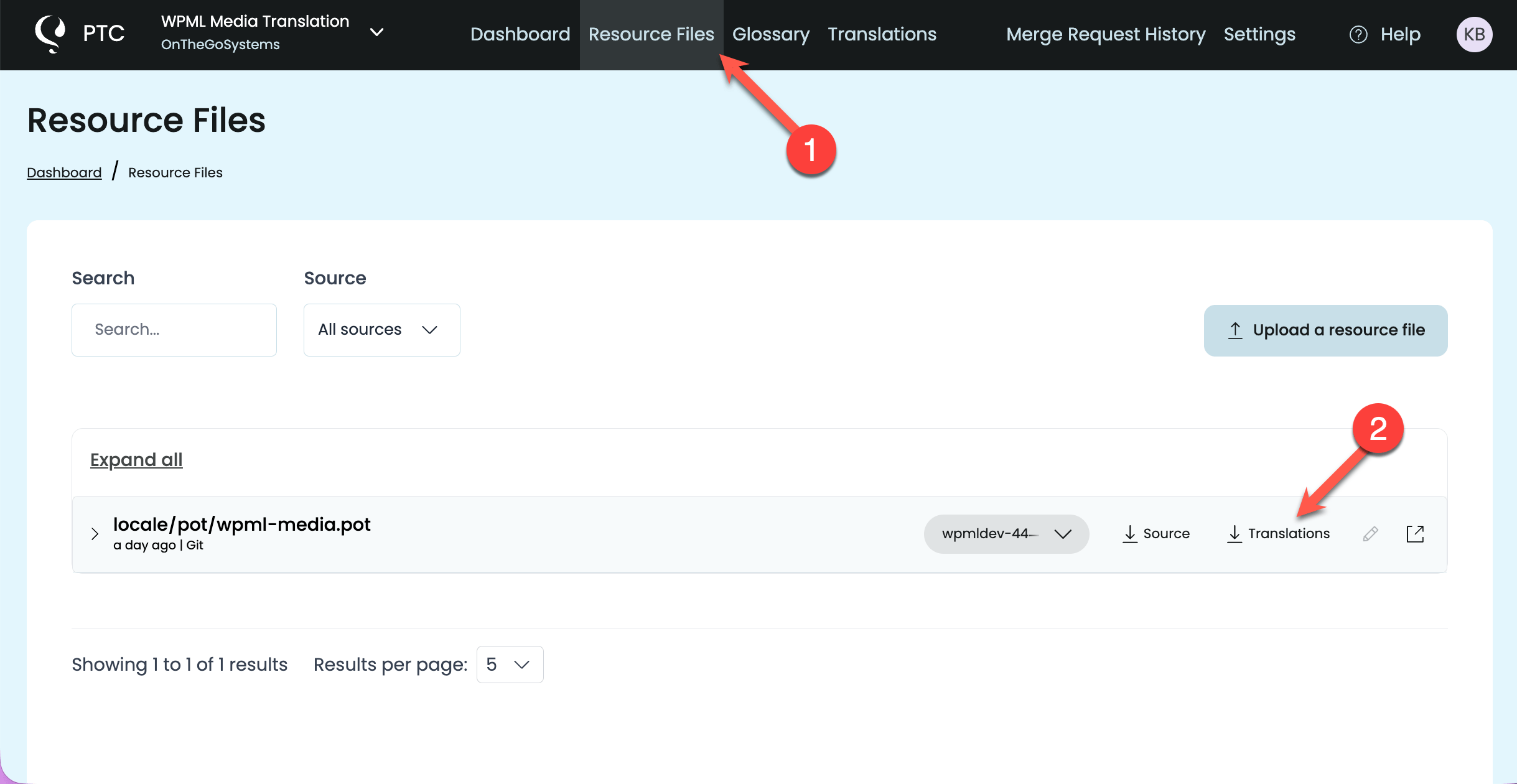
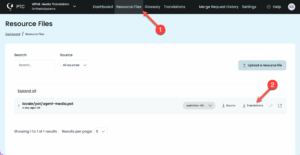
- Go to the Resource Files tab to download your translation files as a ZIP archive


That’s it! You’ve translated a PO file with PTC.
If you’ve used your free trial words and want to translate more, you can activate Pay-As-You-Go to pay only for what you translate, into unlimited languages. If you have the WPML plugin, you also have the option of assigning prepaid credits to PTC.
Automating Translations
Once you’ve translated your first PO or POT file manually, you can automate the entire process so translations stay up-to-date as your code changes. PTC gives you two options:
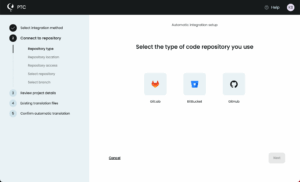
Automate with Git Integration
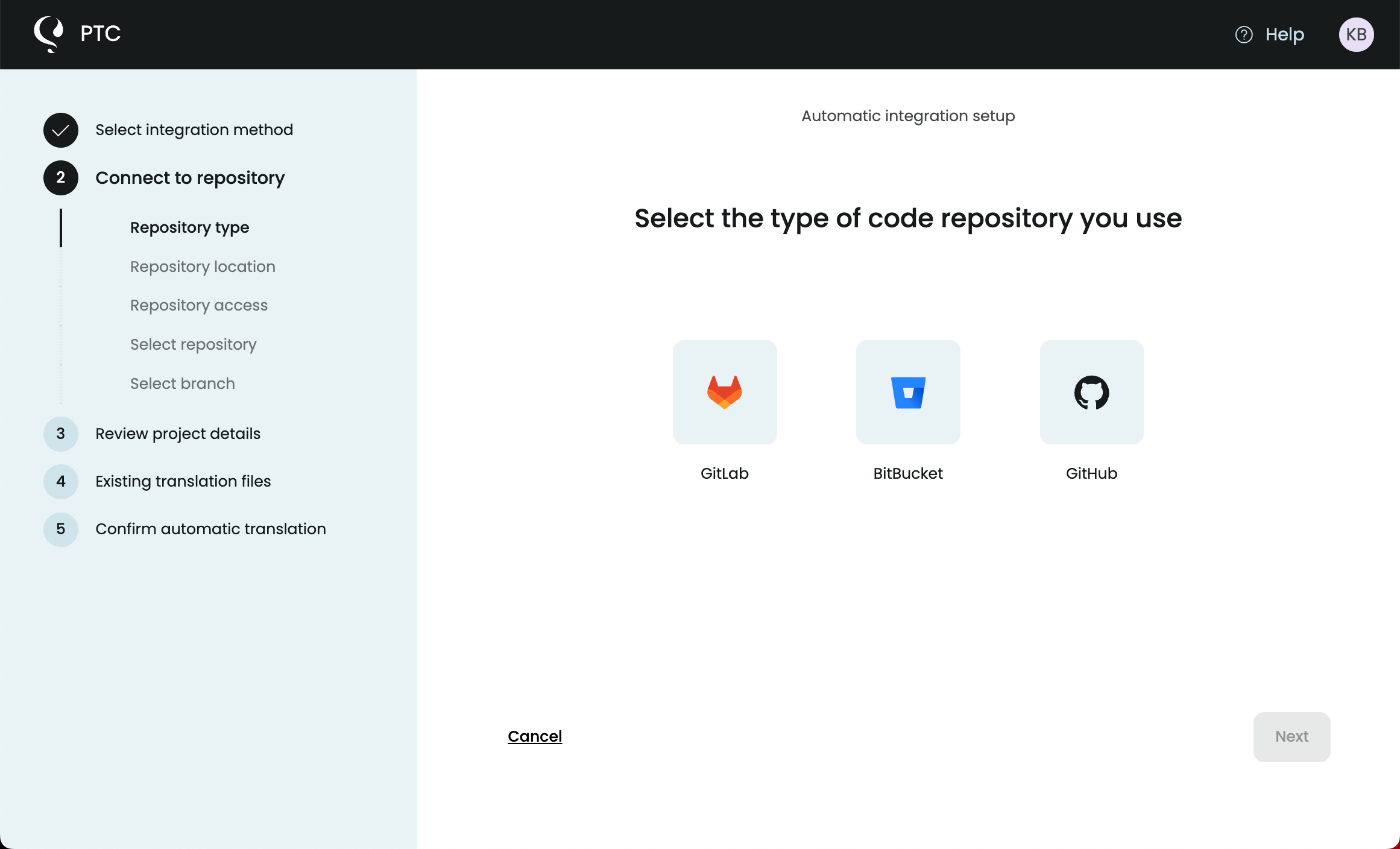
Connect your GitHub, GitLab, or Bitbucket repository to PTC:

- Select the repository and branches you want PTC to monitor
- Define the output paths for your
.potfiles. - When PTC detects changes, it automatically translates updated strings
- Translations are delivered back to your repository via merge request
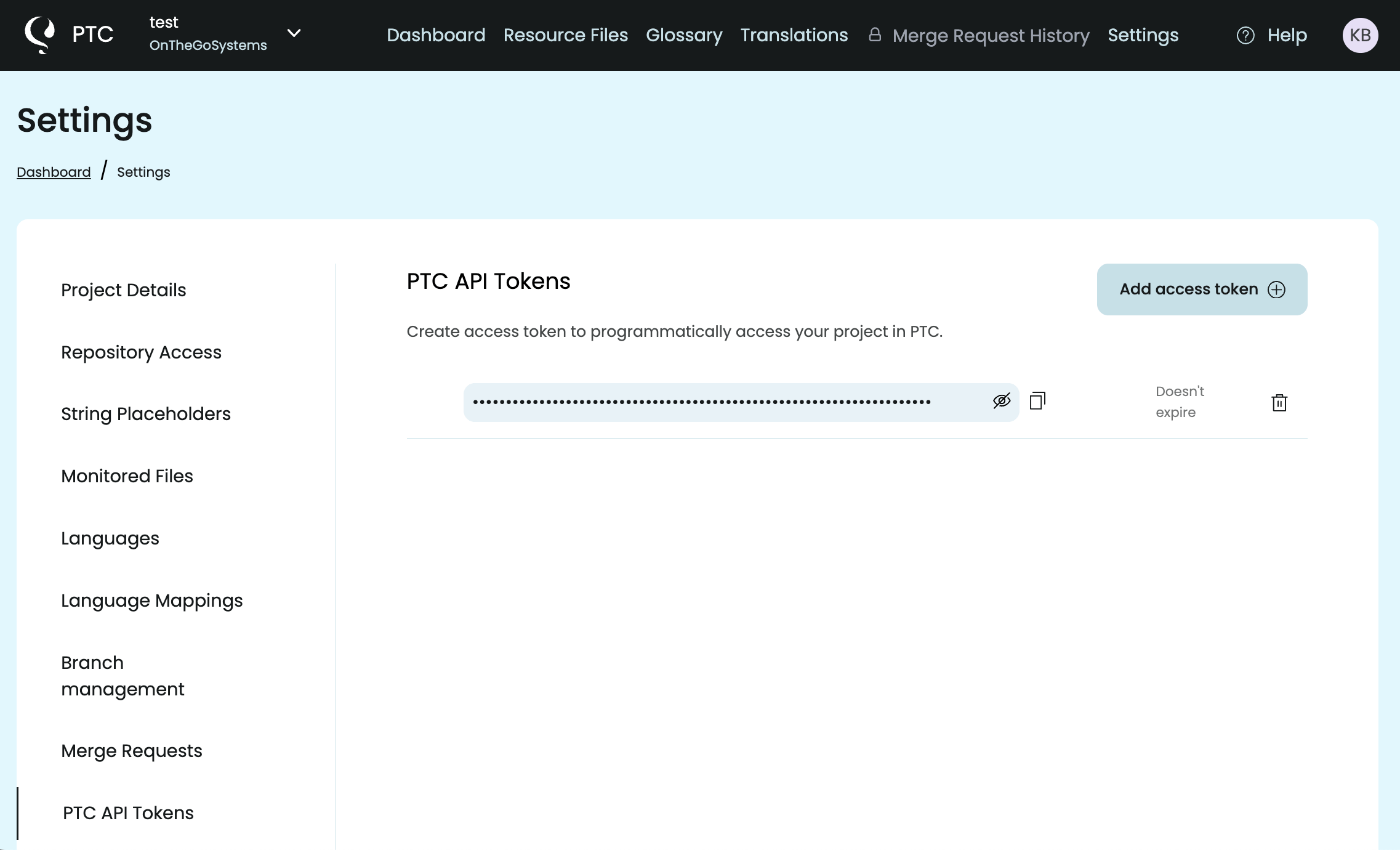
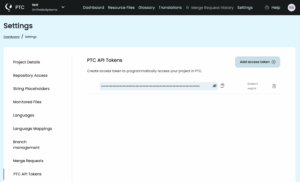
Automate with the PTC API
If you prefer not to connect your repository directly, integrate translations into your CI/CD pipeline:

- Use the PTC API to upload your
.potfiles automatically when your build pipeline generates them - PTC translates the files and returns
.poand.mofiles in the API response - Your CI system saves the translated files as artifacts or commits them back to your repository
Loading Translation Files in WordPress
After downloading your translated .po and .mo files from PTC, you need to load them in your WordPress plugin or theme.
You have two options: bundle the translations with your plugin/theme, or import them to WordPress.org (if your project is hosted there).
Option 1
Bundle translations with your plugin or theme (recommended)
- Place
.poand.mofiles in your/languages/directory - Add
load_plugin_textdomain()orload_theme_textdomain()calls to load the text domain (see the PHP commit and JavaScript commit in our demo plugin repository)
Option 2
Import translations to WordPress.org
- Create a CLPTE (Cross-Locale Project Translation Editor) account on WordPress.org
- Wait around 4-6 days for approval
- Import the translated files to your plugin or theme’s translation project page
See our complete guide on loading WordPress translations for step-by-step instructions and comparisons of both options.
FAQ: WordPress POT and PO File Translation
Why aren’t my translations showing up in WordPress?
The most common cause is mismatched text domains. Your code, plugin header, file names, and load_plugin_textdomain() call must all use the exact same text domain.
Other common issues:
– .mo files aren’t in the correct directory
– Missing load_plugin_textdomain() or load_theme_textdomain() call
– For plugins/themes on WordPress.org: Community translations are overriding your bundled translations
For detailed troubleshooting steps and solutions to specific scenarios, see why your translations might not be showing.
Why are some of my strings not getting translated?
If text isn’t wrapped in a gettext function like __() or _e(), it won’t be extracted into your .pot file.
Hardcoded (won’t get translated):
echo 'Read more';Wrapped in gettext (will get translated):
echo __( 'Read more', 'your-plugin' );How should I handle dynamic text like numbers or names?
Always use placeholders (%s, %d) instead of breaking sentences into pieces.
printf( __( 'You have %d new messages.', 'your-plugin' ), $count );Using placeholders also prevents variables from being translated as text. PTC automatically detects and preserves placeholders during translation.
Learn more about how PTC handles placeholders.
When should I regenerate my POT file?
Whenever you add or change translatable strings in your code, regenerate the POT file so your translations stay up to date. If you set up automated translations through Git or CI/CD, PTC can detect changes to your POT file and automatically translate the updated strings.
How do I translate my readme.txt file?
Readme.txt files aren’t included in your .pot file, so you need to translate them separately using PTC’s Paste to translate feature. You can also use Paste to translate for emails, release notes, and other types of text that live outside your POT file.
Can I use PTC to translate other file formats besides PO files?
Yes. While this guide focuses on .po and .pot files for WordPress, PTC supports many other resource file formats. This includes .json, .yaml, .xcstrings, .xml, and many more.
See all supported resource file formats.
Start Translating Your PO/POT Files
Upload your file, select languages, and download translated .po and .mo files in minutes.