Translate your files in minutes with the most accurate AI-powered JSON translator. Upload your JSON file and download translations to localize your project.
Step 1: Create a Free Account and Select Manual File Upload
Sign up without a credit card to start a free trial with PTC — a highly accurate AI Translator for JSON files and other file formats. PTC understands the context of your file and app and applies the right terminology and tone.
The trial lets you translate 2,500 words into two languages. When you need more, activate Pay-As-You-Go and only pay when you translate.
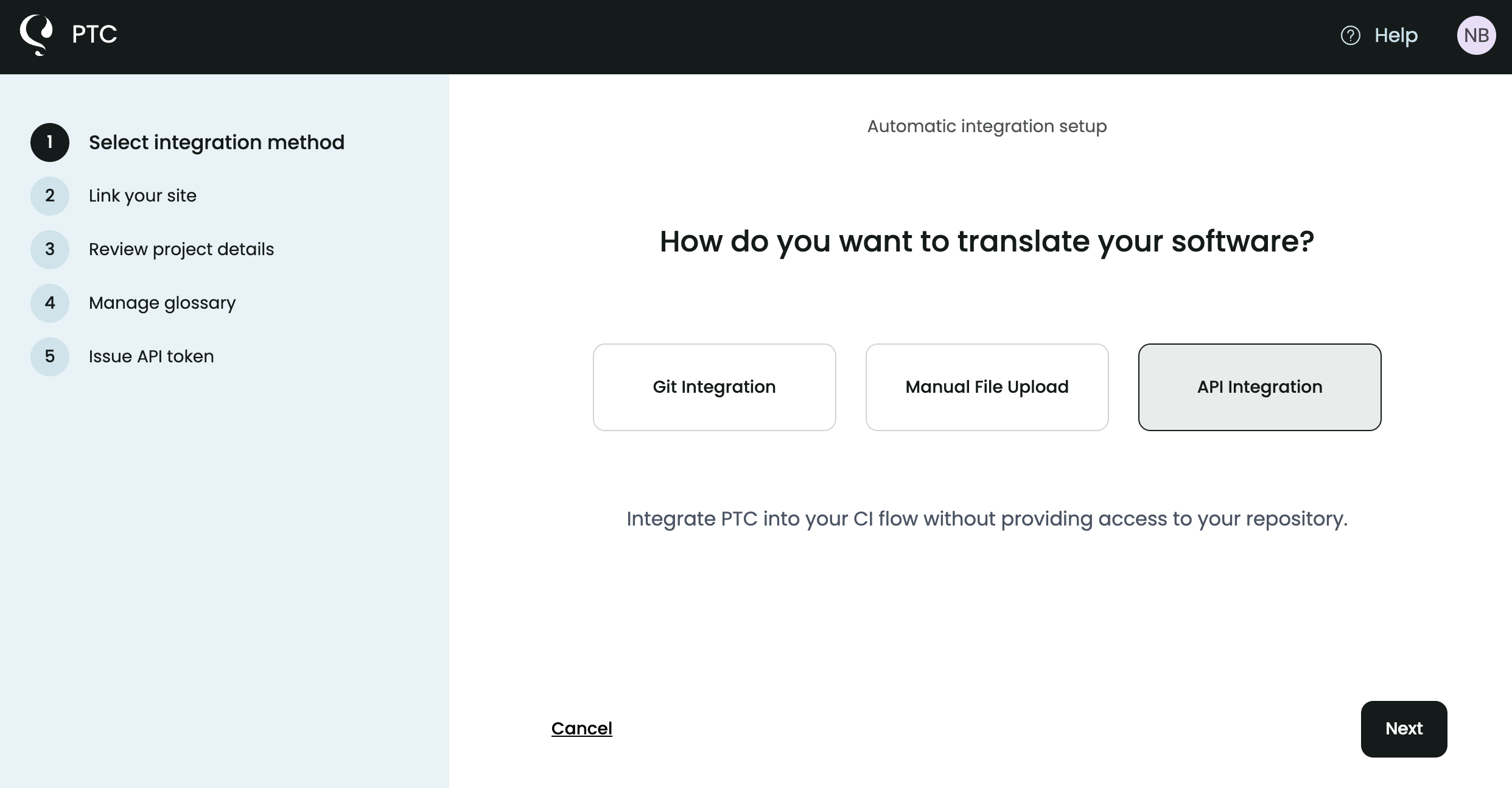
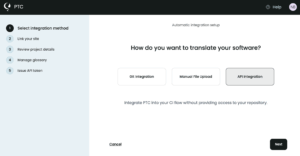
Right after signing up, you can select your preferred method for translating. To translate JSON files individually, choose manual upload.
Step 2: Configure AI Translation Settings
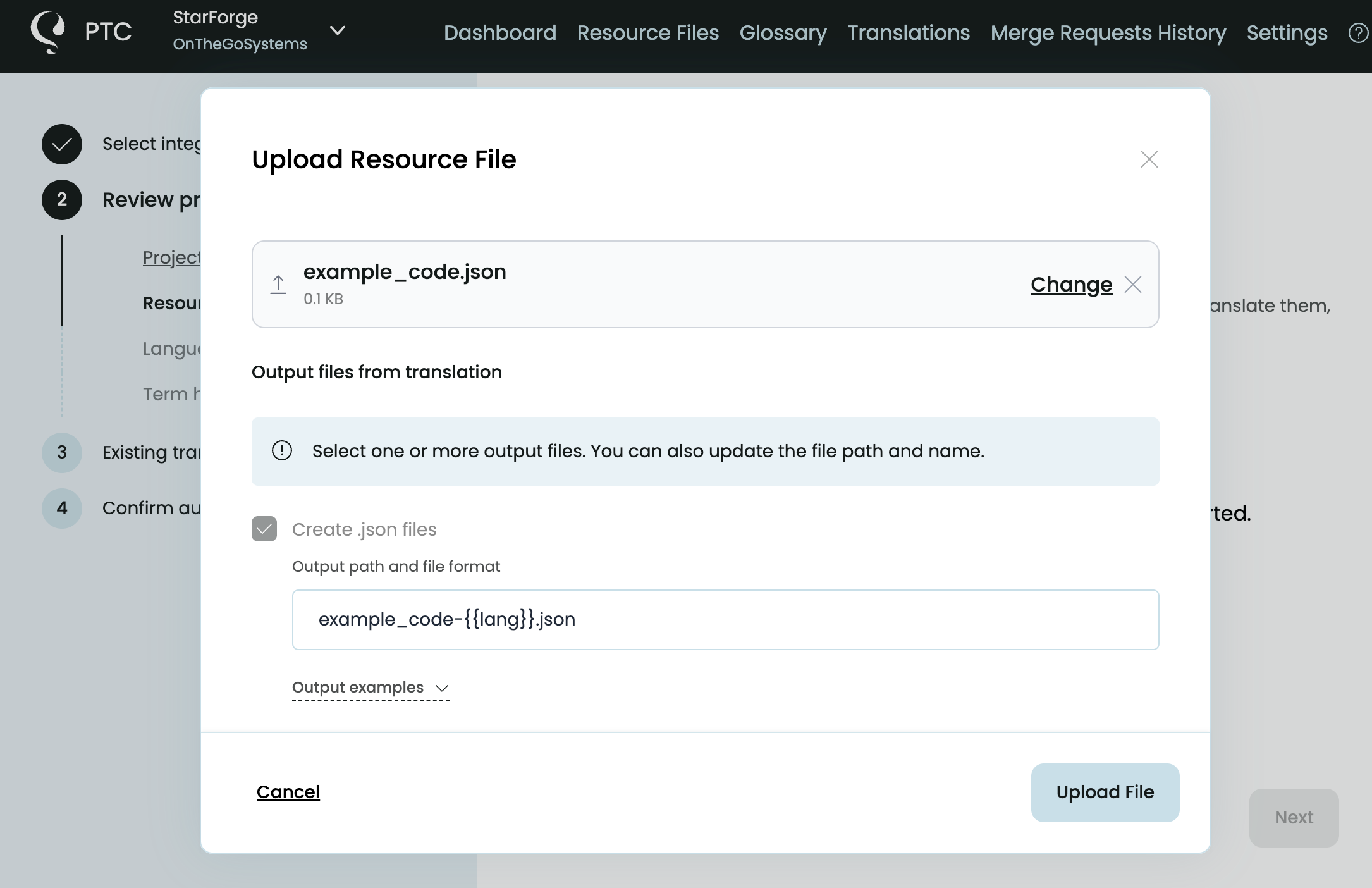
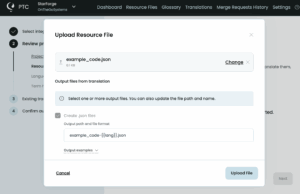
Complete a few quick steps including:
- Upload your JSON files and update the file path and name if you want.
- Tell PTC what your JSON files are for (e.g. a React app).
- Select target languages from 30+ languages available.

Step 3: Download and View Translated JSON Files
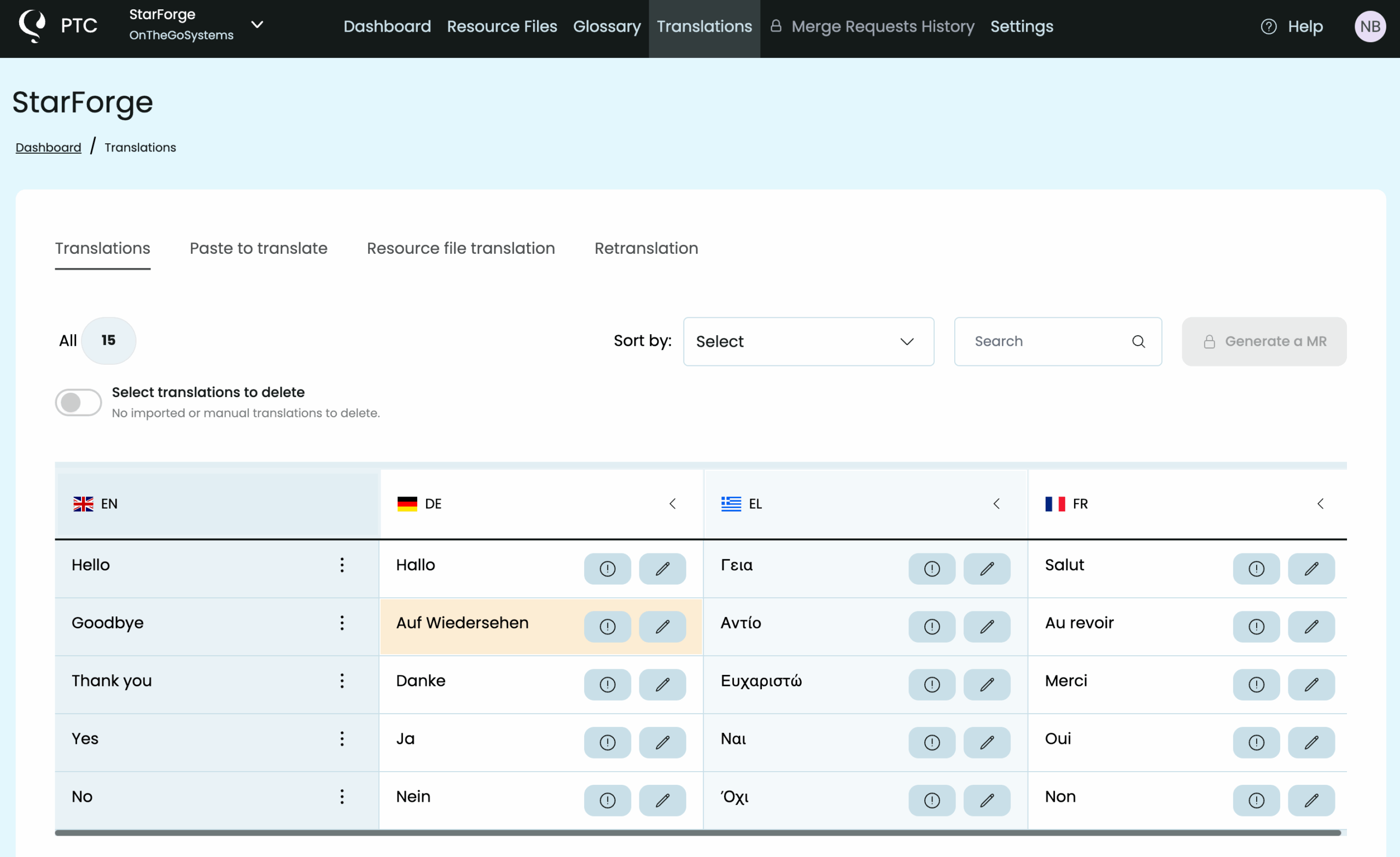
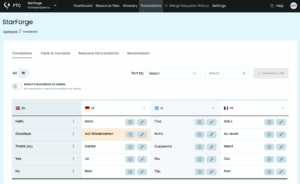
PTC finishes translations in minutes and you can download them in a ZIP file immediately. You can also click on View translations to see the results in a neatly organized table.

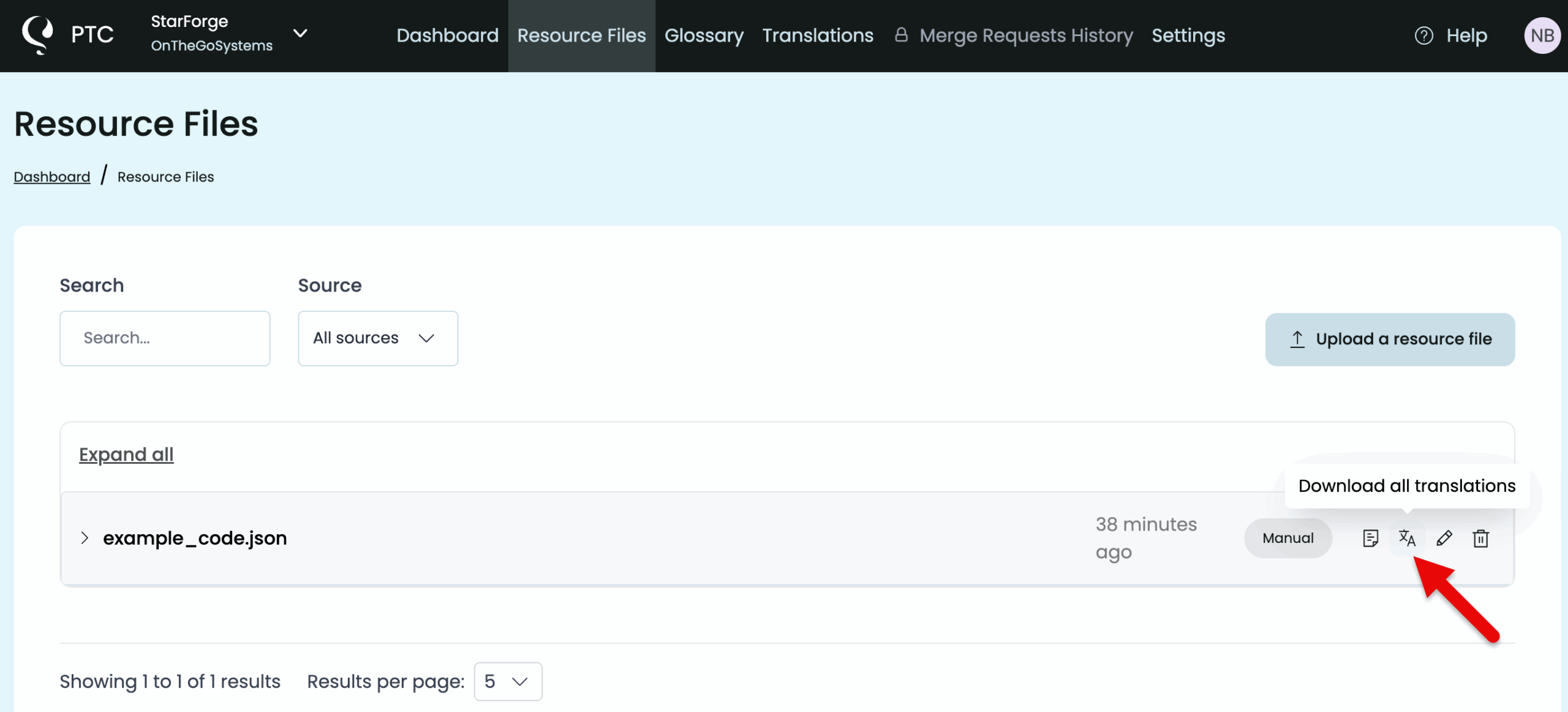
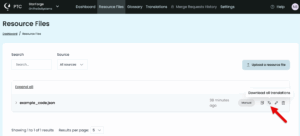
Download or re-download your translated files from the Resource Files tab at any time.

For future translations, you can adjust file paths, branches, or placeholder formats, by going to Settings in your PTC dashboard.
Auto-translate JSON Files
You don’t need to manually upload single JSON files every time you change something in the code. You can automate the JSON file translation process: PTC can connect to your repository and monitor changes to your resource files to keep translations updated over time.
Option 1
Automate with Git Integration
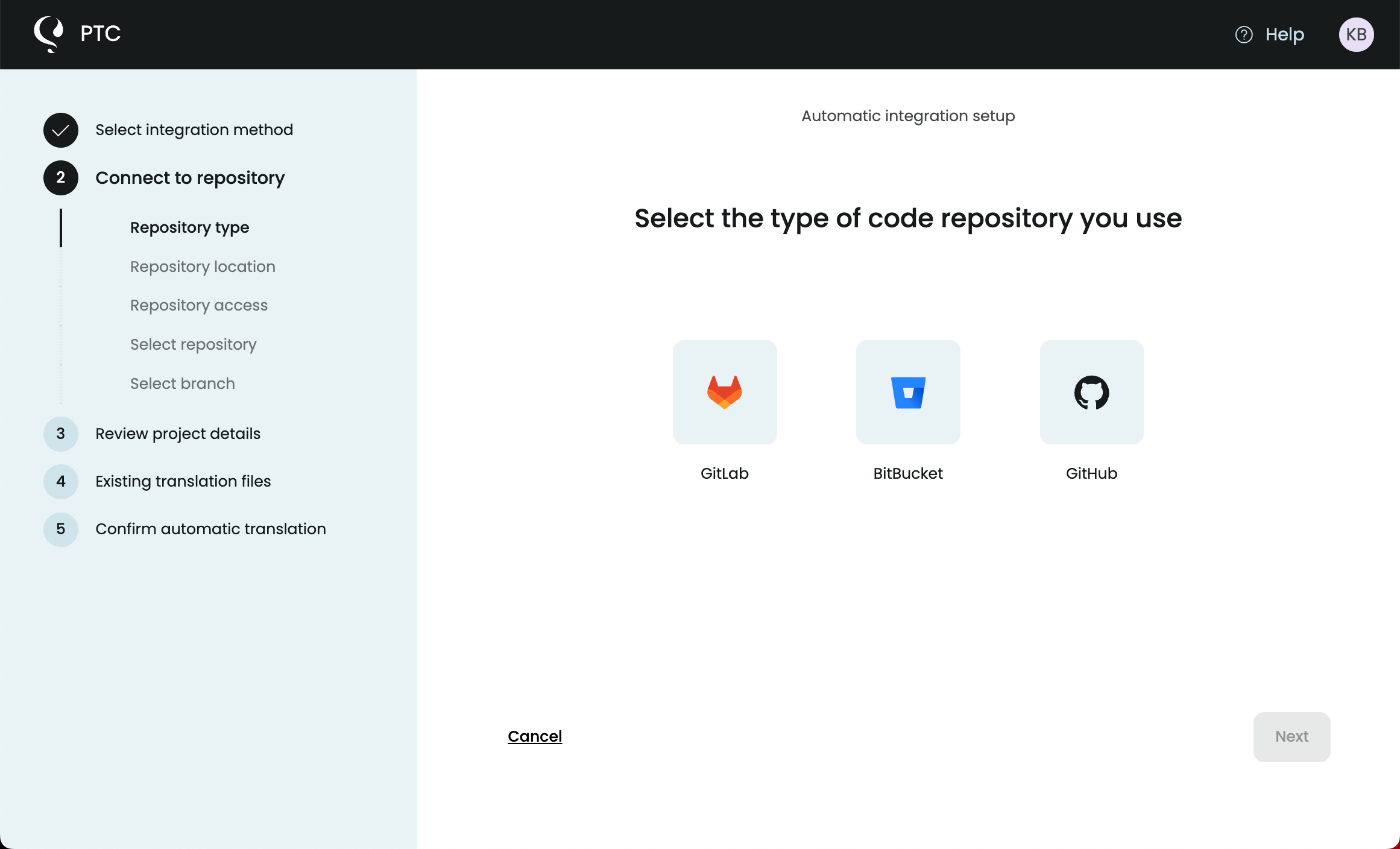
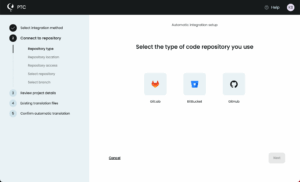
At project setup, choose to connect your GitHub, GitLab, or Bitbucket repository to PTC and:
- Connect your repository with an access token with read and write permissions.
- Select branches you want PTC to monitor.
- PTC detects changes, translates new strings, and sends you a merge request.

Option 2
Automate with PTC’s API
The PTC API lets you integrate it into your CI/CD pipeline. This method is great if you don’t want to allow access to your repository directly.
Simply choose API at the beginning of project setup. See the complete API documentation if you need more information.


Use The Most Reliable AI Translator For Any Localization Project
PTC delivers accurate, natural-sounding translations for any app, software, or resource file format. Start your free trial and reach global audiences with ease.